A custom product configuration is a set of parameters that can be assigned to one or more WooCommerce products that regulate how they work. Assigning a custom product configuration to a normal WooCommerce product turns it into a customizable product. Here is how to create a custom product:
- Click on Kandi > Configurations, to access the list of existing configurations.
- Next, click on New Configuration to have access to the page on which you can create a new configuration.

- Then add a Configuration name.

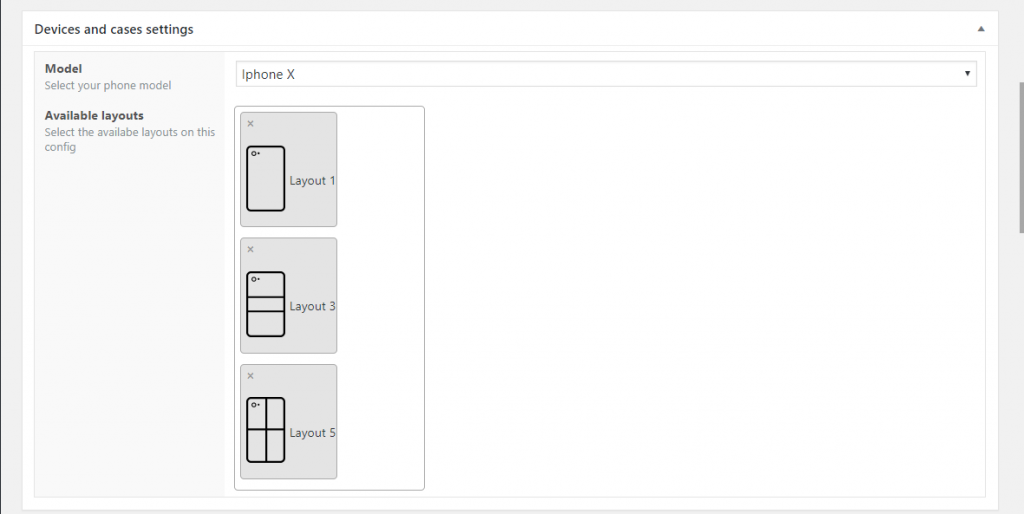
- Choose your phone model and the available layouts

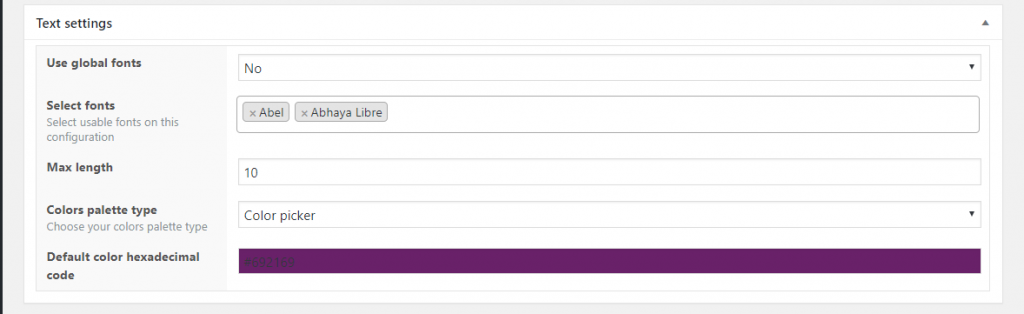
- The Text section gives you a lot of funny options that will allow you to choose how your customers should manage their texts in the designer.
Use global fonts: This option allows you to choose if your customer will be able to use all the fonts you have defined in the fonts section or a specific set of fonts you will choose beforehand.
Select fonts: This option allows you to choose the available fonts on this configuration.
Max length: This option allows you to choose the maximum length of the texts your customers can add on the design.
Colors palette type: This option allows you to choose if your customer will have a color picker or if you want to define a palette of color for them to choose the text color in the designer at the front end.

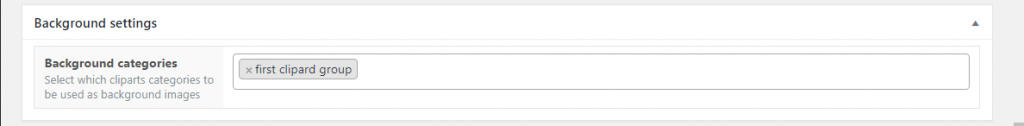
- The background settings section gives you a lot of funny options that will allow you to choose how your customers should manage their background in the designer.
Background categories: This option will allow you to select which Clipart categories to be used as background images.

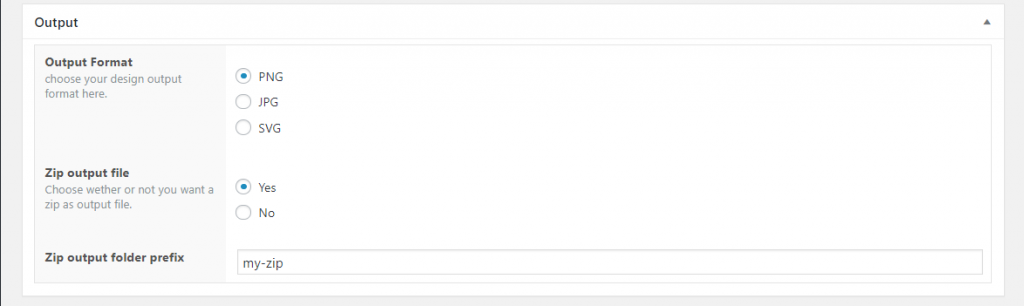
- The output section allows you to choose the format, size, and resolution of the customer’s output file after designing it in the frontend.

- Click on the Publish button to save your configuration.
Table of Contents
How to create a custom WooCommerce product?
Once you’ve created a configuration as described in the previous section:
- Click on Products > Add New to access the product creation screen.
- Enter your product name.

- Select the product type (only simple and variable products are supported at this time).
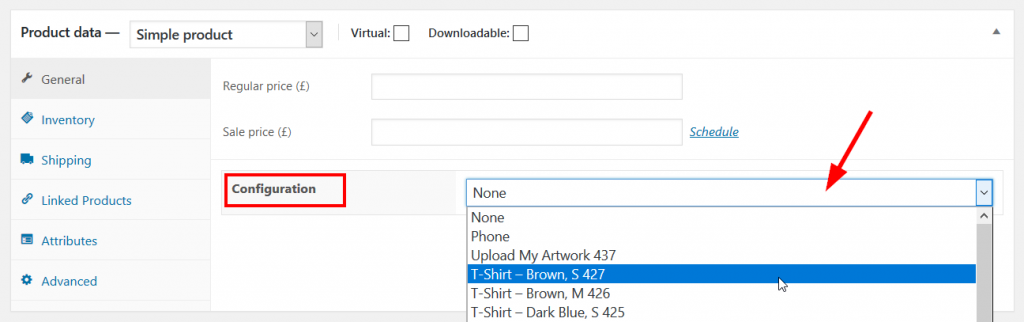
For simple products:
- Enter product price.
- Now select the corresponding configuration previously created from a dropdown field on the page.

- Write a short description of the product.
- Finally, click on the Publish button to save your product.
For variable products:
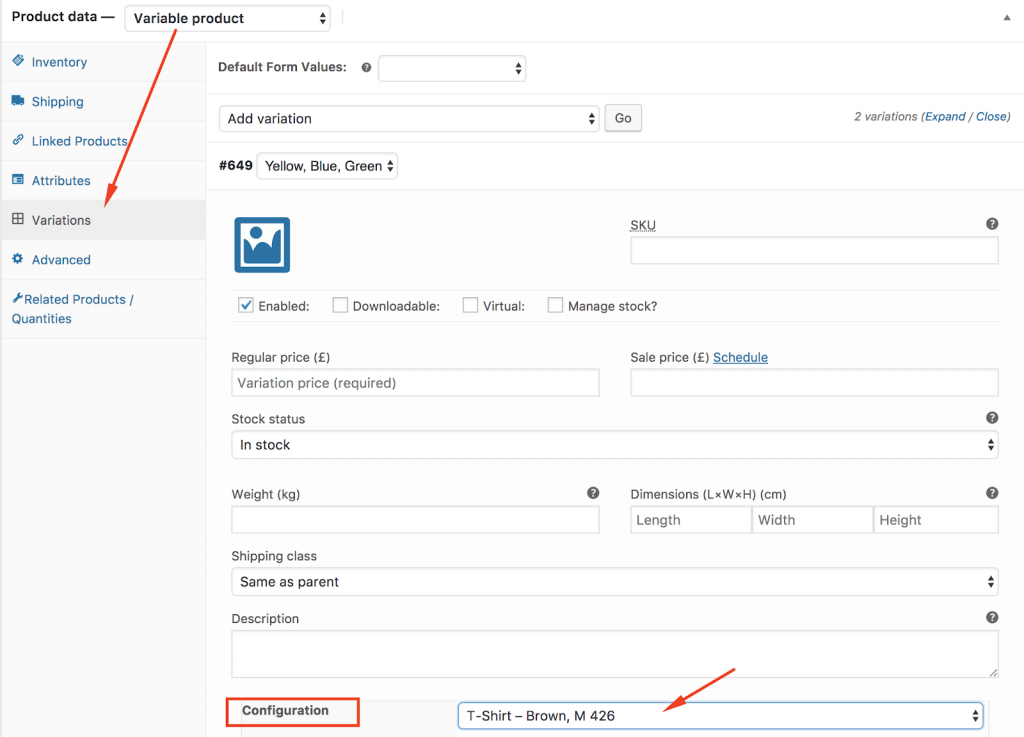
- In the Product creation page, select “variable product”.
- Click on the option “variations”.
- Select the variations you want to configure.
- Enter “variation price”.
- Now select the corresponding configuration previously created.

- Write a short description of the product.
- Finally, click on the Publish button to save your product.
How can a customer customize a product?
Once a product has been set as customizable, there are 2 ways for customers to customize it:
- From the shop page (simple products only): a Design Now button will appear under the Add to cart button. A click on it will lead the user to the editor page with the product data already loaded.
- From the product page: a Design Now button will appear under the Add to cart button. A click on it will lead the user to the editor page with the product data already loaded. If it is a variable product, make sure you select the options before clicking the Design Now button.
Can I add a configuration to an existing product?
Yes, but the existing WooCommerce product must either be a simple or variable product. The configuration field appears in existing WooCommerce products as well. You can follow the steps above to add the configuration for either product type. Note: This works for WooCommerce-enabled themes. It also works for themes that do not have any reference to WooCommerce. If the theme the customer is using is a WooCommerce-compatible theme or a custom theme, and all hooks are properly triggered, then all buttons will appear. If not, then troubleshoot and verify that all hooks are included in the theme.

I need to purchase this plugin for my wordpress website. but demo generated is not working with shop, shop credentials. please provide some backend demo so we can proceed.
Hi Sunil,
The demo admins are working now. You can try again, it is only valid for 1 hour, after this time you must regenerate another.Thanks
Hello i am setting up new store,i have try different plugins ,but i am not looking for a very high end 3D product,not all customers know how to use it,that why your product can be interesting to me,i am looking for a product that a 60 years old persone was able to design his phone case.Your plugging is multi language?
Hello,
Yes our plugin is easy to use and multilingual 🙂
Hi, your plugin comes in Spanish language? Thx
No but it’s translation ready so you can use plugins like locotranslate to edit every string in it in Spanish.
Hola, he comprado kandi sin embargo al hacer prueba no me deja descargar el archivo para su poder imprimir. Cabe señalar que ya instalé Imagick desde mi hosting y woocommerce lo aceptó. Quedo atento a sus comentarios.
Hi,
It may be related to a bad configuration. Please just start a conversation on our site, by clicking on the chat icon and we can help you better. Thanks