This tutorial is a step by step guide to teach you how to create a custom product on aWooCommerce store using WooCommerce Lettering and Sign Designer plugin.
Table of Contents
How to create a custom product configuration?
A custom product configuration is a set of parameters that can be assigned to one or moreWooCommerce products which regulates how they work. Assigning a custom product configuration to a normal WooCommerce product turns it into a customizable product.
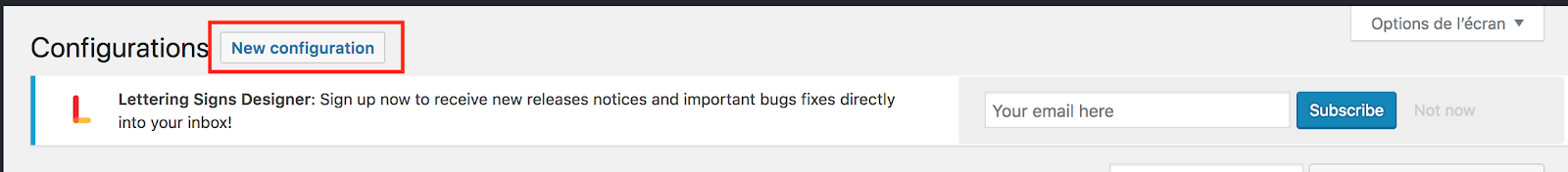
- Click on LSD > Configurations, to access the list of existing configurations.
- Next click on New Configuration to have access to the page on which you can create a new configuration.

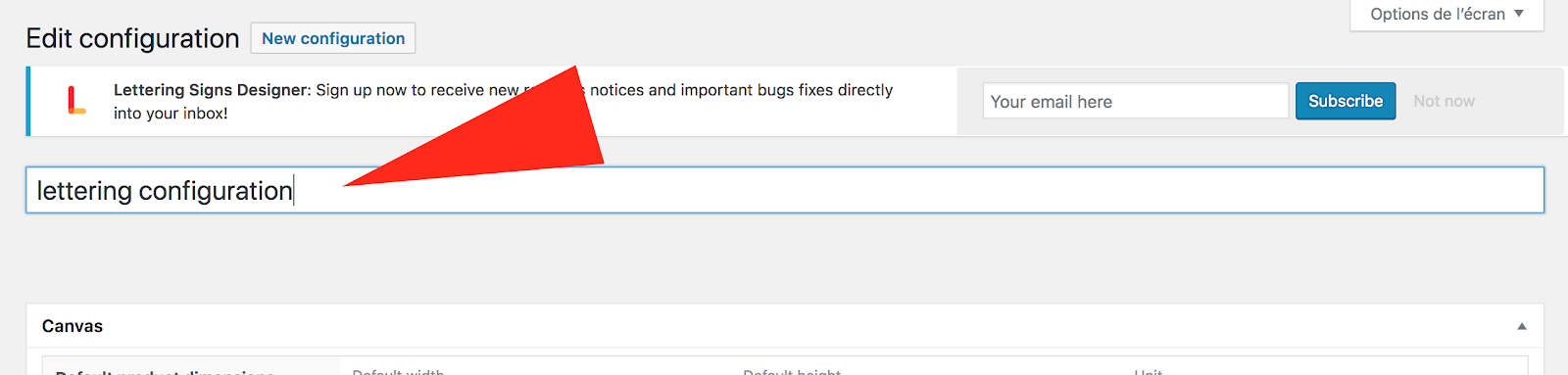
3. Next, define the configuration name.

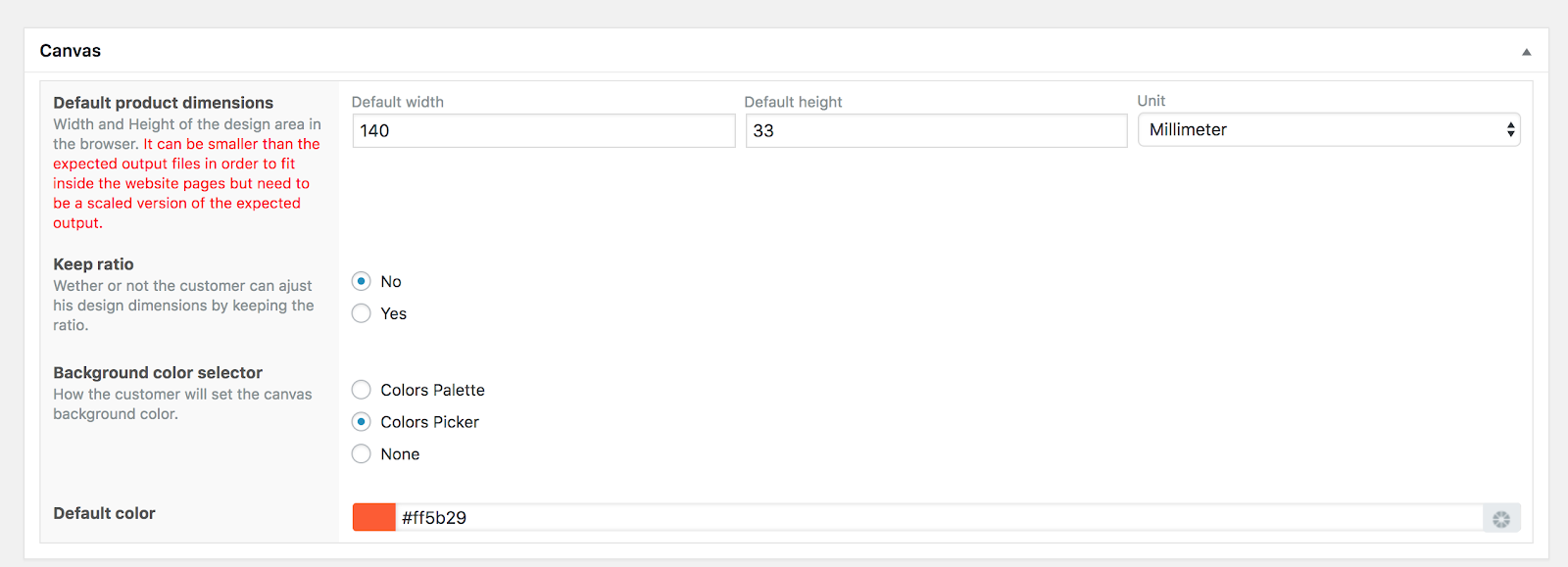
4. The canvas section allows you to set defaults values as well as necessary parameters for the designer:

- Default product dimensions: this setting allows you to define default dimensions ( width and height ) for the product. Those values will be used for generating the final output, unless the customer has defined his own dimensions.
- Keep ratio: this setting allows you to choose whether or not the customer can adjust his design dimensions by keeping the ratio. This also means that if this setting is set to “Yes”, for each defined dimension, the second will be automatically calculated.
- Background color selector: this setting allows to define which colors will be available for the customers. You can decide to give them unlimited choices of colors or allow them to choose from a specific colors set that you must define. And if you choose to not let them define any background color, set this to “None”.
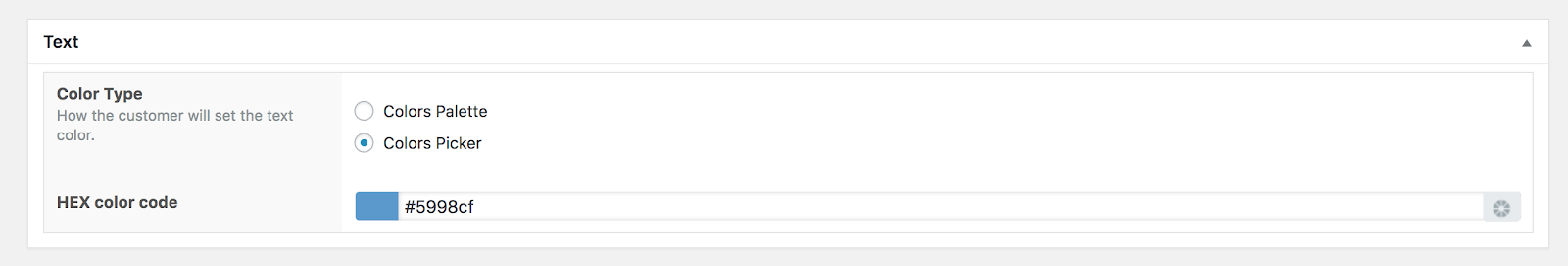
5. The text section allows you to define the choices from which your customers will choose their desired text color. You can let them choose from an unlimited set by choosing “Colors Picker” or limit their choices by defining a “Colors Palette”.

6. The Fonts section allows you to choose which fonts will be available for the customers to choose from. When “Use global fonts” is set to “Yes”, all the fonts defined are automatically used to populate the customer’s selection. When choosing “No”, you define the list of fonts that you want your customers to choose from.

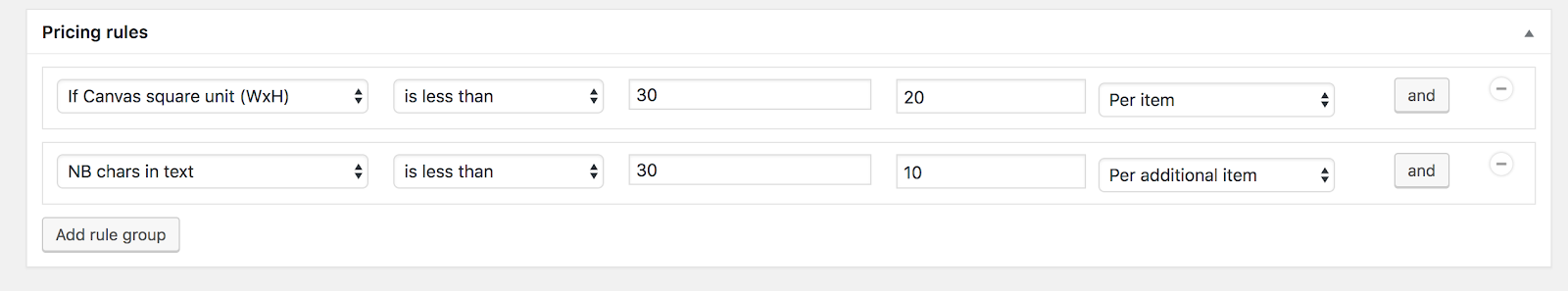
7. The Pricing rules section enables the admin user to charge an extra for the customization depending on the rules defined.
A pricing rule has 5 components:
o The rule parameter: allows you to set which condition should be checked. The parameters currently included in the tool are:
- Character square unit (WxH): this calculates the character square value by multiplying it height with its width
- Number of characters in text (NB Chars in text): this has to do with the number of alphabets or numeric figures in a text.
- Number of lines in text (NB Lines in text): this has to do with the lines of a text.
- Selected font: this checks the selected font
- if character spacing: this is related to the spacing between characters
o The rule operator: allows you to define the kind of comparison to perform against the rule value. The operators included in the tool are:
- Is less than.
- Is less or equals to.
- Equals.
- More than.
- More or equal to.
o The rule value to check against.
o The Price: this allows you to define the price or extra price to add to the product base price if the rule is verified.
o The scope: allows you to set the rule scope. 2 scopes are currently supported:
- Per item: the extra will be added for each design element which matches the rule defined.
- On Whole design: the extra will be added only once even if more than one element matches the rule defined.
Please also note that the administrator has the ability to combine simple rules to create a complex one.
Click on the Add rule group to set a whole new group pricing rules.

Click on the Publish button to save your configuration.
How to create a custom woocommerce product?
Once you’ve created a configuration as described in the previous section:
- Click on Products > Add New to access the product creation screen
- Enter your product name


- Select the product type (only simple and variable products are supported at this time).
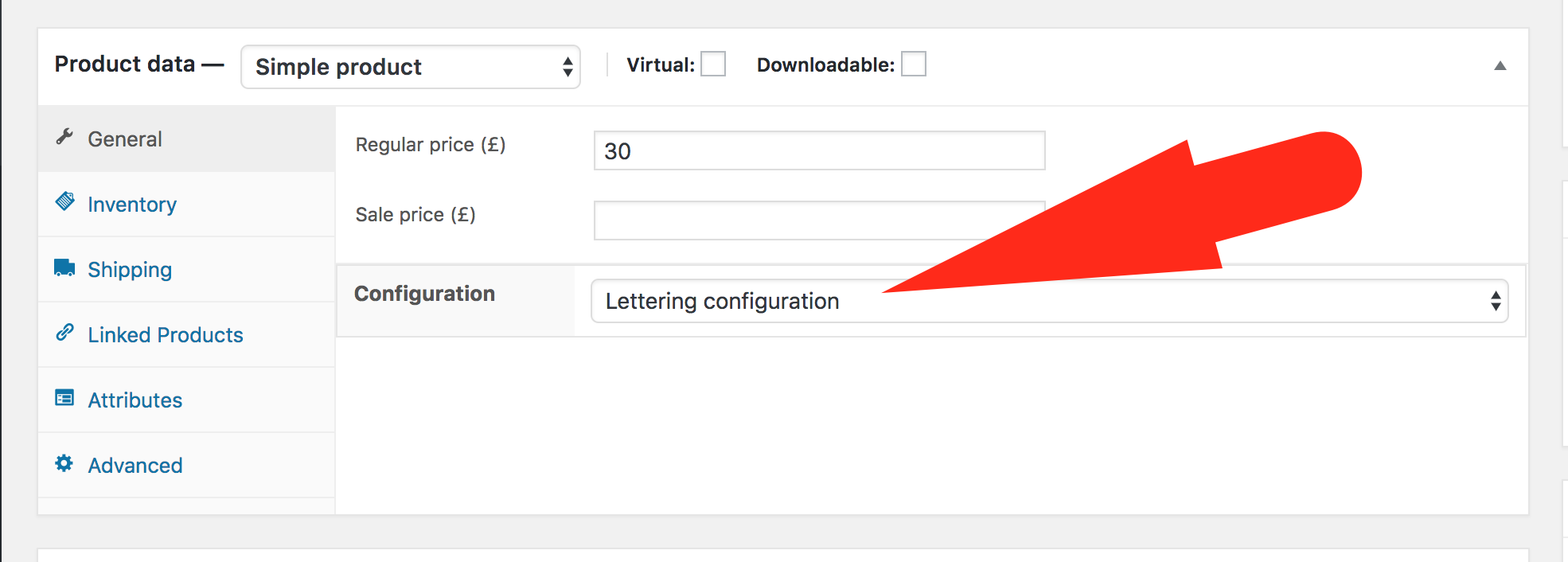
For simple products:
- Enter product price
- Now select the corresponding configuration previously created

3. Write a short description of the product
4. Finally click on Publish button to save your product
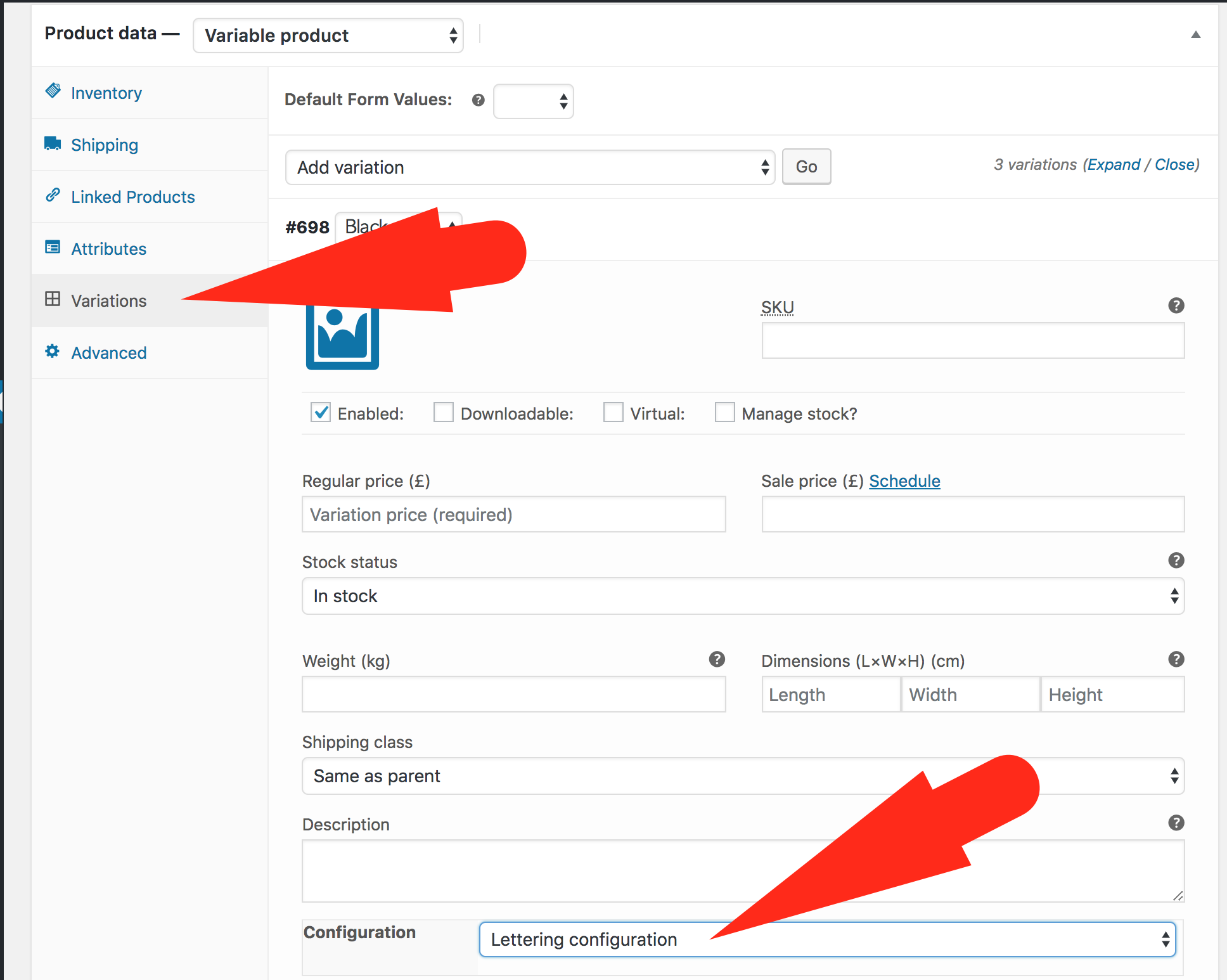
For variable products:
- First of all select “variable product”
- Click on the option “variations”
- Select the variations you want to configure
- Enter “variation price”
- Now select the corresponding configuration previously created.

5. Write a short description of the product
6. Finally click on Publish button to save your product.
How can a customer customize a product?
Once a product has been set as customizable, there are 2 ways for customers to customize it:
- From the shop page (simple products only): a Design button will appear under the Add to cart button. A click on it will lead the user the editor page with the product data already loaded.
- From the product page: a Design button will appear under the Add to cart button. A click on it will lead the user to the editor page with the product data already loaded. If the product is variable, make sure you select the options before clicking the Design button.
Note: This does not only work for WooCommerce valid themes but also works for themes which do not have any reference to WooCommerce. If the theme the customer is using is a WooCommerce compatible theme or a custom theme, and all hooks are properly triggered, then all buttons will appear.

