This tends to happen at the front end of your Ouidah product designer configuration if you have not set your bounding box.
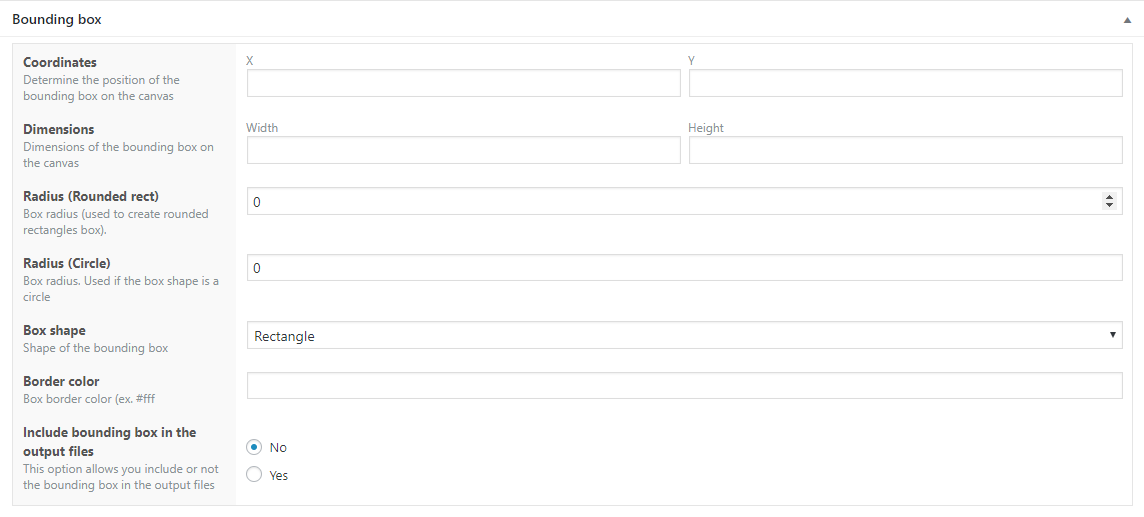
Your bounding box is the editable area on the canvas of the configuration. The dimensions of the bounding box is determined by the X and Y coordinates that you set.

These coordinates allow you to define the position of the editable area on the canvas. If you need to specify a part of the product in the canvas/customer page to be editable, then these fields are mandatory.
If you don’t define these X and Y coordinates, the box will be disabled. Nothing will be visible on the canvas to the customer at the front end of your configuration:
- if the coordinates are not set properly,
- if you specify an area outside the defined canvas.
Also, check if you have valid values in the fields, and that you have linked the configuration to a WooCommerce product.
